Designer Educacional: teoria, prática e muito mais!
O que é Design Educacional?
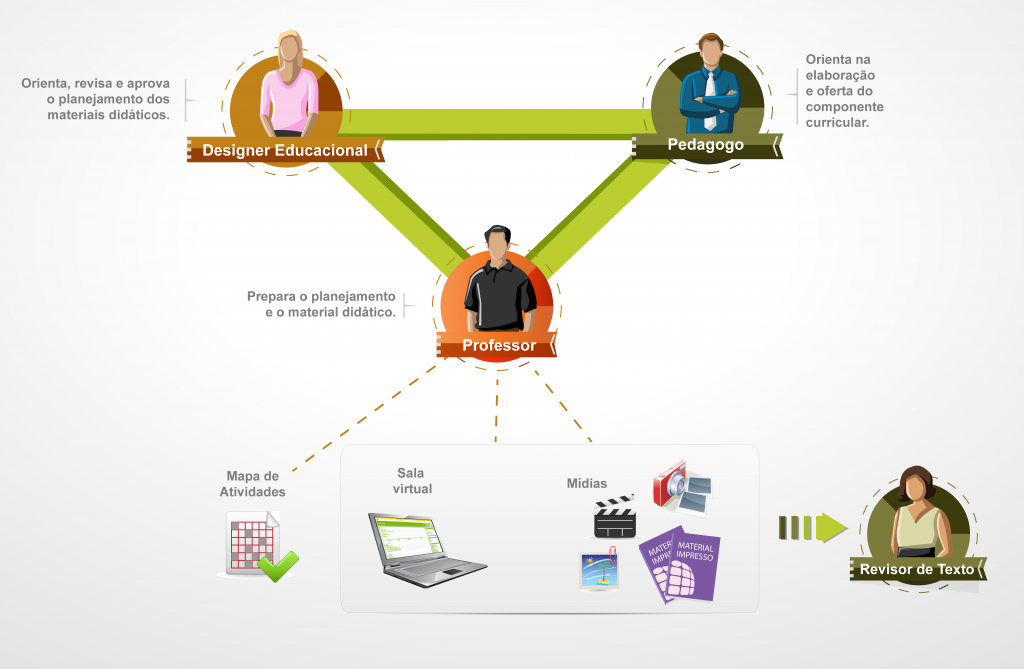
Design Educacional como teoria é um processo metodológico capaz de unir educação, comunicação, tecnologia e administração em um único campo do conhecimento. No contexto do Cefor – Ifes, o Designer Educacional (DE) é o profissional responsável pelo aperfeiçoamento do processo de ensino-aprendizagem de um curso, seja este presencial, on-line ou híbrido.

Fonte: Disciplina Metodologia em EaD. Prof.ª Drª Mariella Berger.
Como o Designer Educacional atua?
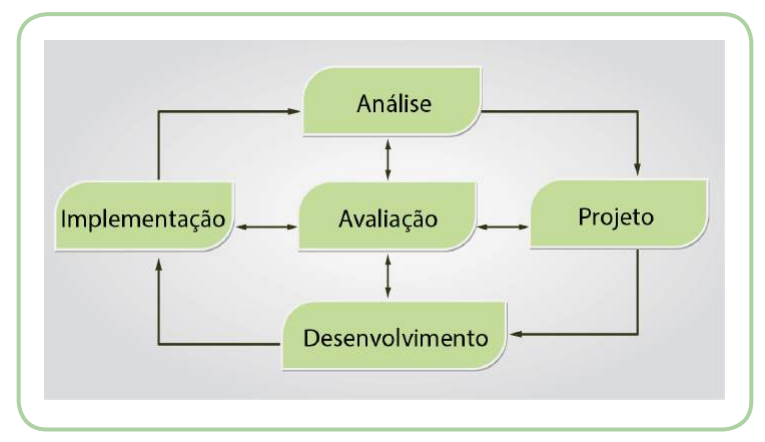
Na prática, o DE atua junto aos docentes de modo compartilhado e colaborativo, desde o planejamento da disciplina até a implementação de soluções tecnológicas educacionais em sala de aula. Como ferramenta, utiliza o Modelo ADDIE (2) mostrado na Figura e que compreende cinco fases: Análise, Projeto, Desenvolvimento, Implementação e Avaliação.
Bem-vindo em todos os espaços do curso onde atua, o DE é uma peça-chave que dialoga com docentes, pedagogos, coordenador de curso e com a equipe multidisciplinar da Instituição, por exemplo: comunicação, tecnologias educacionais e tecnologias da informação. O DE também pode dialogar com alunos para fins de pesquisa e/ou de levantamento de dados.

Fonte: Adaptado de Intulogy (2012), Designer instrucional em foco (3)
O que o Designer Educacional faz na prática?
Na hora de elaborar uma disciplina, é importante associar o conhecimento e a expertise do docente às competências e habilidades do Designer Educacional (DE). Vamos a algumas dicas para colocar a mão na massa!
→ Na elaboração da disciplina
- Auxiliar o docente na busca por soluções tecnológicas educacionais;
- Atuar no planejamento de mídias, indicando ferramentas para a produção de conteúdo e/ou de atividades;
- Indicar mídias e atividades diferenciadas, interativas e, acima de tudo, adequadas ao público;
- Indicar recursos e/ou atividades do AVA;
- Indicar a criação de objetos de aprendizagem (OA) como uma solução para uma necessidade de aprendizagem. Exemplos de OA: aplicativo, imagem (fotografia), ilustração (desenho), game educacional, videoaula, podcast, audiobook, e-book, entre outros.
- Indicar repositórios de objetos de aprendizagem que já existem, nos quais o docente poderá basear-se ou fazer uso conteúdos e/ou atividades similares às da disciplina que será ministrada, de acordo com os direitos autorais do repositório;
- Propor aplicação de metodologias de ensino diversificadas como Metodologias ativas, Abordagem baseada na prática, entre outras.
- Propor eventos adequados às necessidades da disciplina e/ou do curso.
- Sugerir reuniões de brainstorming com equipe de tecnologias educacionais quando for necessário trabalhar conteúdos complexos e/ou de difícil apreensão por parte dos alunos;
- Utilizar ferramentas de Planejamento para avaliação da sala antes de sua efetiva construção: Mapa de Atividades, Plano de Ensino e Planejamento integrado entre disciplinas que são ofertadas paralelamente, no mesmo bloco.
→ Na sala de aula virtual
- Verificar se a distribuição de conteúdo e de atividades está de acordo com o que foi planejado (tópico por tópico ou semana por semana).
- Testar o funcionamento de links.
- Verificar se as imagens e os vídeos estão adequados em relação aos Direitos Autorais.
- Conferir se o visual da sala está de acordo com a Identidade Visual criada para o curso e para a disciplina: fonte dos rótulos, cores, ícones e afins.
- Verificar a acessibilidade da sala.
↔ Quanto à responsabilidade, é importante destacar:
A construção da sala de aula virtual é de total responsabilidade do docente, pois o gestor deste espaço junto aos seus alunos. Uma vez construída a sala de aula virtual, é que o DE atuará efetivamente na sala de aula.
↔ Quanto à acessibilidade, recomenda-se:
⋅ Que o professor forneça, com antecedência, o conteúdo e/ou atividade selecionada para tradução em Libras, a fim de que os intérpretes do campus possam se familiarizar com o material da disciplina;
⋅ Que o vídeo em Libras contenha o material original da disciplina na íntegra, sem necessidade de adequações curriculares (texto, videoaula, podcast etc);
⋅ Que não se faça traduções com resumos de conteúdos;
⋅ Que os vídeos em Libras sejam embedados e disponibilizados visualmente logo abaixo do conteúdo ou da atividade original.