Como inserir códigos no Moodle #MoodleCodes
Percurso: Moodle Codes
Código para inserção de vídeo em Libras no AVA #MoodleCodes
Aparecer o nome do aluno em qualquer parte da Sala Virtual #MoodleCodes
Modelo de Agenda da Semana com cor de fundo #MoodleCodes
Modelo de Plano de Ensino #MoodleCodes
Como inserir códigos no Moodle #MoodleCodes
Modelo de informações sobre Aula presencial #MoodleCodes
Código para inserção de vídeo em Audiodescrição no AVA #MoodleCodes
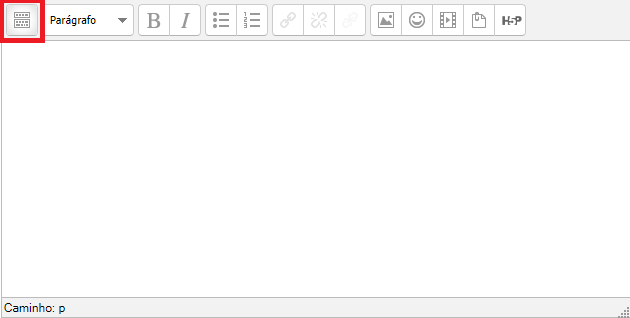
Sempre que adicionamos um novo recurso ou atividade dentro de um curso no Moodle, temos a nossa disposição uma caixa de diálogo. Nesta caixa podemos inserir e editar textos, imagens e códigos HTML, entre outras opções.
Nesse artigo voce vai aprender como inserir um código HTML dentro no Moodle.
Passo 01 – Clique no botão “Expandir/contrair caixa de ferramentas” para expandir novos botões.

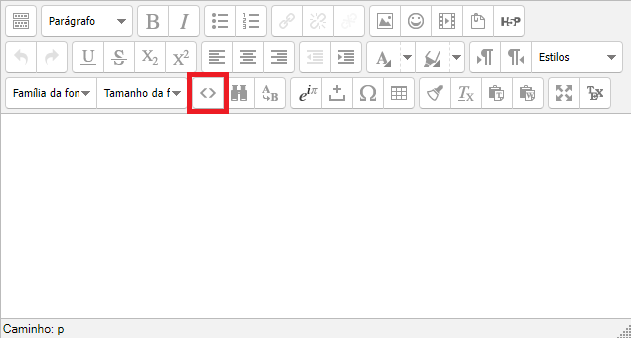
Passo 02 – Clique no botão “Inserir código HTML” (<>), abrirá um editor de código-fonte HTML.

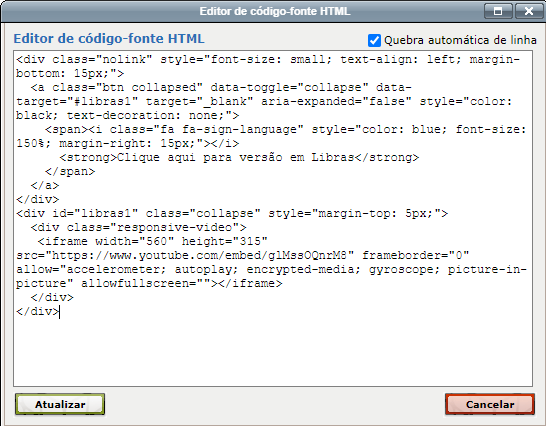
Passo 03 – Com o Editor de código-fonte HTML aberto, você só precisa inserir o código HTML que deseja utilizar e clicar no botão “Atualizar”.

Ao final, salve o recurso que você está editando.