Código para inserção de vídeo em Audiodescrição no AVA #MoodleCodes
Para inserir o vídeo com Audiodescrição em uma página de conteúdo do AVA, sugerimos o código abaixo.
<div class="nolink" style="font-size: small; text-align: left; margin-bottom: 15px;">
<a class="btn collapsed" data-toggle="collapse" data-target="#audiodescricao1" target="_blank" aria-expanded="false" style="color: black; text-decoration: none;">
<span><i class="fa fa-audio-description" style="color: blue; font-size: 150%; margin-right: 15px;"></i>
<strong>Clique aqui para versão em Audiodescrição</strong>
</span>
</a>
</div>
<div id="audiodescricao1" class="collapse" style="margin-top: 5px;">
<div class="responsive-video">
<iframe width="560" height="315" src="https://www.youtube.com/embed/glMssOQnrM8" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen=""></iframe>
</div>
</div>
A parte em vermelho deve ser substituída no código acima pelo seu código de incorporação do YouTube.
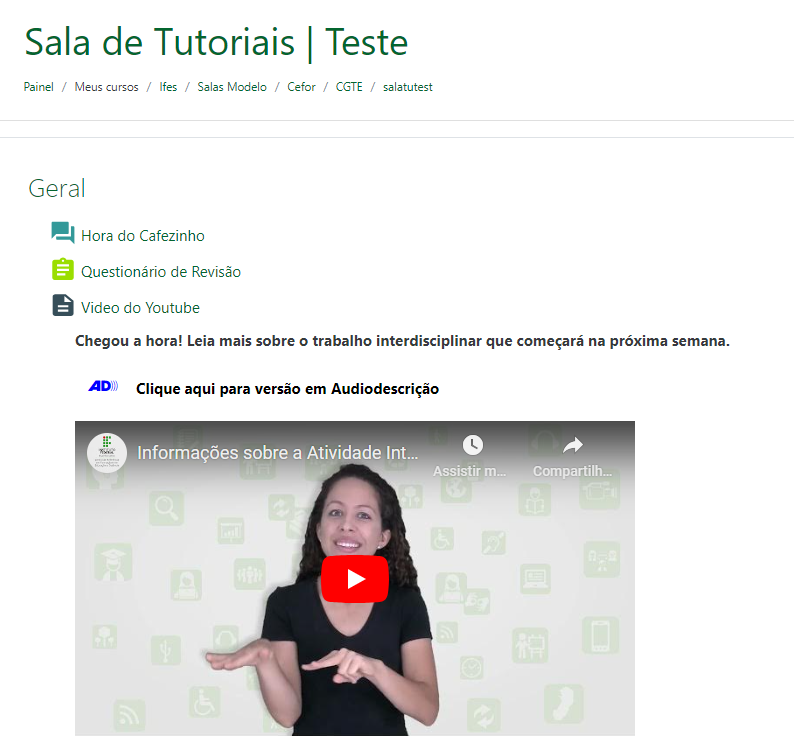
Com este código é criado um tipo de interação “abre-e-fecha” com o símbolo de Audiodescrição e o texto “Clique aqui para versão em Audiodescrição”. Quando clicado este texto revela o vídeo que até então estava “escondido”. O resultado deveria ser conforme a imagem abaixo:

Caso você esteja inserindo mais de um botão na mesma página, é necessário alterar os identificadores para que sejam sempre diferentes uns dos outros, modificando a parte em azul no código abaixo para ter um nome único. Exemplo: se você inseriu o primeiro código utilizando o identificador “audiodescricao1“, pode inserir o segundo como “audiodescricao2” e assim por diante, desde que os dois nomes em azul sejam iguais.
<div class="nolink" style="font-size: small; text-align: left; margin-bottom: 15px;"> <a class="btn collapsed" data-toggle="collapse" data-target="#audiodescricao2" target="_blank" aria-expanded="false" style="color: black; text-decoration: none;"> <span><i class="fa fa-audio-description" style="color: blue; font-size: 150%; margin-right: 15px;"></i> <strong>Clique aqui para versão em Audiodescrição</strong> </span> </a> </div> <div id="audiodescricao2" class="collapse" style="margin-top: 5px;"> <div class="responsive-video"> <iframe width="560" height="315" style="width: 100%; src="https://www.youtube.com/embed/glMssOQnrM8" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen=""></iframe> </div> </div>
❓ Não sabe como inserir um Código? Veja aqui.
❓ Não sabe como inserir um Rótulo? Veja aqui.