Código para inserção de Audiodescrição em imagens no AVA #MoodleCodes
Percurso: Acessibilidade no Ambiente Virtual
Visualização Vlibras – Moodle
Como configurar corretamente a visualização de mídias no Moodle MOOC
Código para inserção de vídeo em Libras no AVA #MoodleCodes
Código para inserção de Audiodescrição em imagens no AVA #MoodleCodes
Acessibilidade Digital: Cuidados ao Inserir Recursos no Moodle
Videobook em Libras de Termos da Educação a Distância.
Percurso: Moodle Codes
Código para inserção de vídeo em Libras no AVA #MoodleCodes
Aparecer o nome do aluno em qualquer parte da Sala Virtual #MoodleCodes
Modelo de Agenda da Semana com cor de fundo #MoodleCodes
Modelo de Plano de Ensino #MoodleCodes
Como inserir códigos no Moodle #MoodleCodes
Modelo de informações sobre Aula presencial #MoodleCodes
Código para inserção de Audiodescrição em imagens no AVA #MoodleCodes
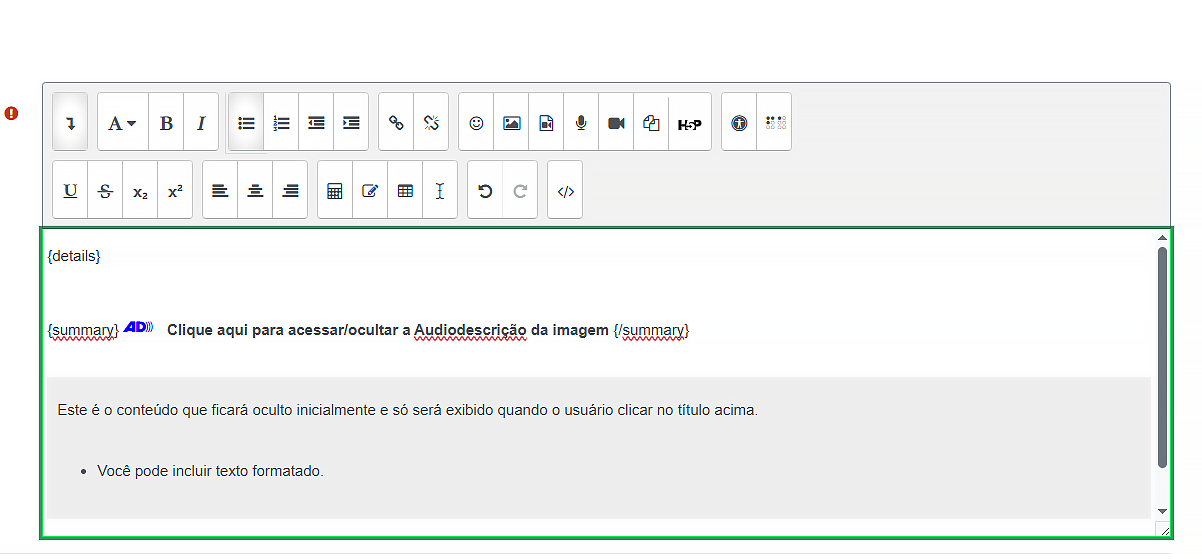
Para inserir a Audiodescrição em uma imagem disponibilizada no AVA, sugerimos o código abaixo:
<p> {details}</p>
<p><span>{summary} </span><i class="fa fa-audio-description" style="color: blue; font-size: 150%; margin-right: 15px;"></i><strong>Clique aqui para acessar/ocultar a Audiodescrição da imagem</strong><span> {/summary}</span></p>
<div style="background: #eee; padding: 10px;">
<p>Este é o conteúdo que ficará oculto inicialmente e só será exibido quando o usuário clicar no título acima. Você pode incluir texto formatado.
</p>
</div>
<p>{/details}</p>
A parte em vermelho deve ser substituída pelo texto da Audiodescrição da imagem.
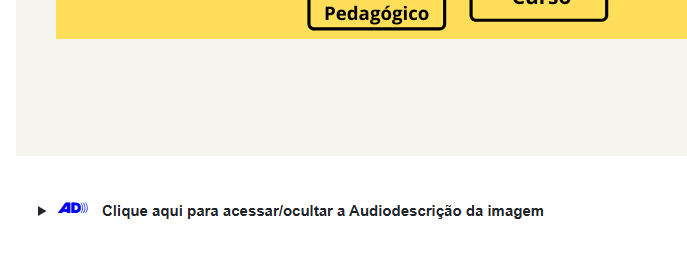
Com este código é criado um tipo de interação “abre-e-fecha” com uma seta, o símbolo de Audiodescrição e o texto “Clique aqui para acessar/ocultar a Audiodescrição da imagem“. Quando clicado sobre este texto revela-se a Audiodescrição da imagem inserida na página ou recurso do Moodle. O resultado deveria ser conforme a imagem abaixo:

Caso tenha a necessidade de editar o texto com marcadores ou parágrafos, saia da área de edição do código html e faça a edição do texto a partir dos botões apresentados no menu suspenso.