Código para inserção de vídeo em Libras no AVA #MoodleCodes
Para inserir o vídeo em Libras em uma página de conteúdo do AVA, sugerimos o código abaixo.
<div style="background: #eee; padding: 10px;">
<div class="nolink" style="font-size: small; text-align: left; margin-bottom: 15px;">
<a class="btn collapsed" data-toggle="collapse" data-target="#libras1" target="_blank" aria-expanded="false" style="color: black; text-decoration: none;">
<span><i class="fa fa-sign-language" style="color: blue; font-size: 150%; margin-right: 15px;"></i>
<strong>Clique aqui para versão em Libras</strong>
</span>
</a>
</div>
<div id="libras1" class="collapse" style="margin-top: 5px; margin-bottom: 5px;">
<div class="responsive-video">
<iframe width="560" height="315" src="https://www.youtube.com/embed/BJG-PTz55xw" title="Atividades no Moodle (#aprender #fazer) - 2. Tarefa" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen></iframe>
</div>
</div>
</div>
<p>
</p>
A parte em vermelho deve ser substituída no código acima pelo seu código de incorporação do YouTube.
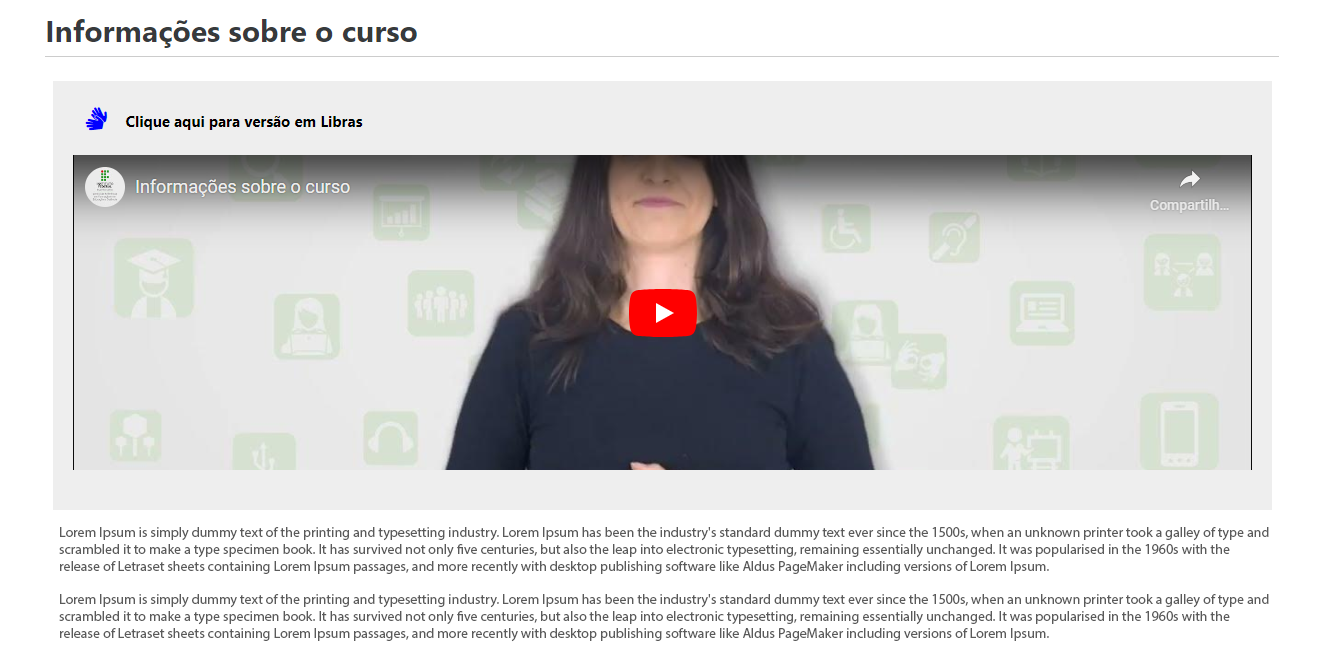
Com este código é criado um tipo de interação “abre-e-fecha” com o símbolo da Libras e o texto “Clique aqui para versão em Libras”. Quando clicado este texto revela o vídeo que até então estava “escondido”. O resultado deveria ser conforme a imagem abaixo:

Caso você esteja inserindo mais de um botão na mesma página, é necessário alterar os identificadores para que sejam sempre diferentes uns dos outros, modificando a parte em azul no código abaixo para ter um nome único. Exemplo: se você inseriu o primeiro código utilizando o identificador “libras1”, pode inserir o segundo como “libras2” e assim por diante, desde que os dois nomes em azul sejam iguais.
<div style="background: #eee; padding: 10px;"> <div class="nolink" style="font-size: small; text-align: left; margin-bottom: 15px;"> <a class="btn collapsed" data-toggle="collapse" data-target="#libras2" target="_blank" aria-expanded="false" style="color: black; text-decoration: none;"> <span><i class="fa fa-sign-language" style="color: blue; font-size: 150%; margin-right: 15px;"></i> <strong>Clique aqui para versão em Libras</strong> </span> </a> </div> <div id="libras2" class="collapse" style="margin-top: 5px;"> <div class="responsive-video"> <iframe width="560" height="315" style="width: 100%; src="https://www.youtube.com/embed/glMssOQnrM8" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen=""></iframe> </div> </div> </div> <p> </p>
Quando houver a necessidade de inserir mais de um vídeo na mesma janela de acesso, utilize o código de parágrafo (<p> </p>) entre os códigos de incorporação do YouTube.
Veja abaixo:
<div style="background: #eee; padding: 10px;">
<div class="nolink" style="font-size: small; text-align: left; margin-bottom: 15px;">
<a class="btn collapsed" data-toggle="collapse" data-target="#libras1" target="_blank" aria-expanded="false" style="color: black; text-decoration: none;">
<span><i class="fa fa-sign-language" style="color: blue; font-size: 150%; margin-right: 15px;"></i>
<strong>Clique aqui para versão em Libras</strong>
</span>
</a>
</div>
<div id="libras1" class="collapse" style="margin-top: 5px; margin-bottom: 5px;">
<div class="responsive-video">
<iframe width="560" height="315" src="https://www.youtube.com/embed/BJG-PTz55xw" title="Atividades no Moodle (#aprender #fazer) - 2. Tarefa" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen></iframe>
<p>
</p>
<iframe width="560" height="315" src="https://www.youtube.com/embed/BJG-PTz55xw" title="Atividades no Moodle (#aprender #fazer) - 2. Tarefa" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen></iframe>
</div>
</div>
</div>
<p>
</p>
❓ Não sabe como inserir um Código? Veja aqui.
❓ Não sabe como inserir um Rótulo? Veja aqui.