Como mudar a cor de fundo em um Rótulo no AVA Moodle
Sumário:
1. Entenda a versatilidade do recurso de rótulo
2. Aprenda a criar um fundo no recurso de rótulo
1. Entenda a Versatilidade do recurso de Rótulo
Os rótulos no Moodle são ferramentas versáteis que permitem aos educadores adicionar textos, imagens, vídeos ou outros tipos de conteúdo diretamente nas seções do curso, oferecendo uma maneira eficaz de organizar e contextualizar o material. Eles são particularmente úteis para dividir conteúdo, fornecer instruções adicionais, destacar informações importantes ou integrar recursos multimídia diretamente na página principal do curso. Ao utilizar rótulos, os professores podem criar uma experiência de aprendizado mais visualmente atraente e navegável, facilitando a compreensão e o engajamento dos alunos com o conteúdo do curso.
2. Aprenda a criar um fundo no recurso de rótulo
Para criar um fundo em um Rótulo você deve utilizar a opção de editar código HTML e, em seguida, editar o estilo por meio das tags CSS.
Segue abaixo um passo a passo para alterar as cores de fundo do Rótulo:
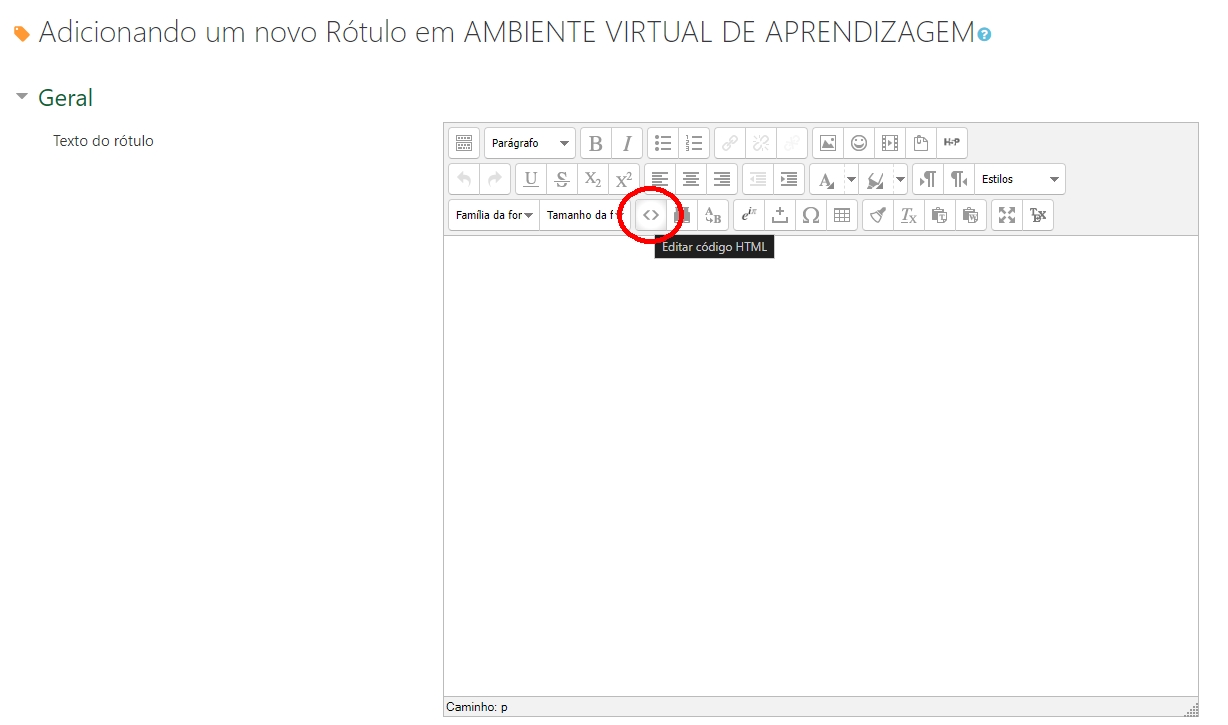
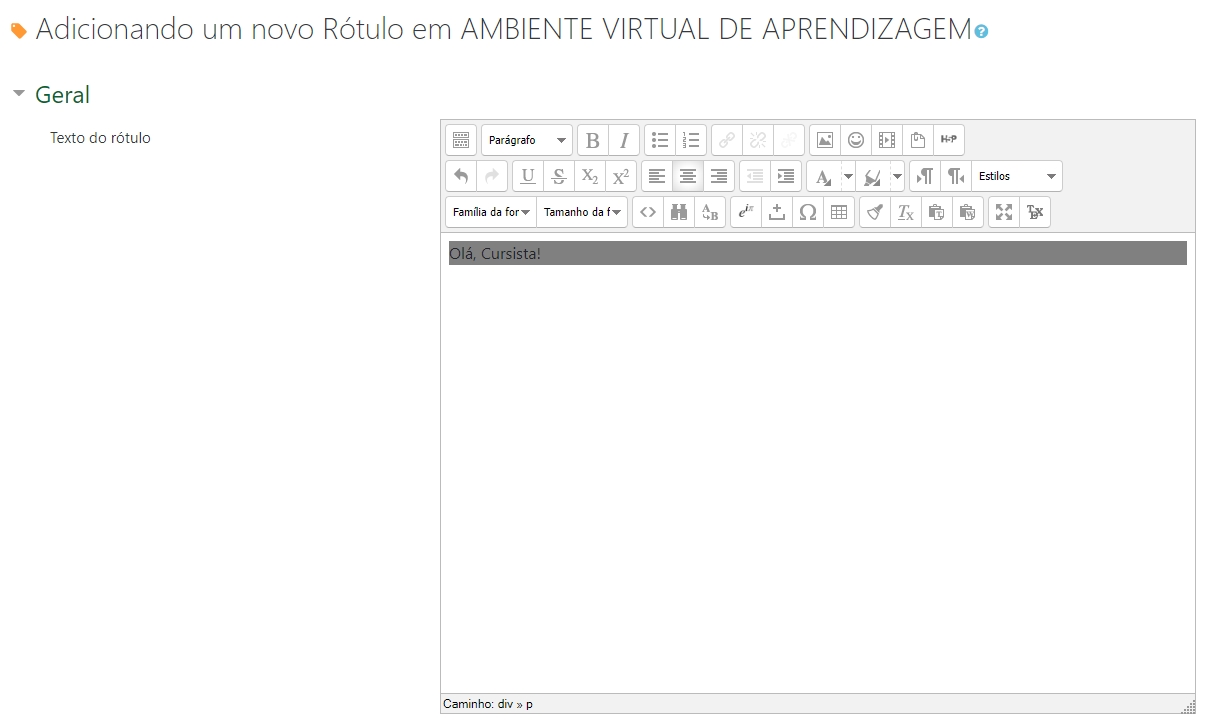
1. Clique em “Editar código HTML” no editor de texto do Moodle, que está circulado em vermelho na imagem abaixo.

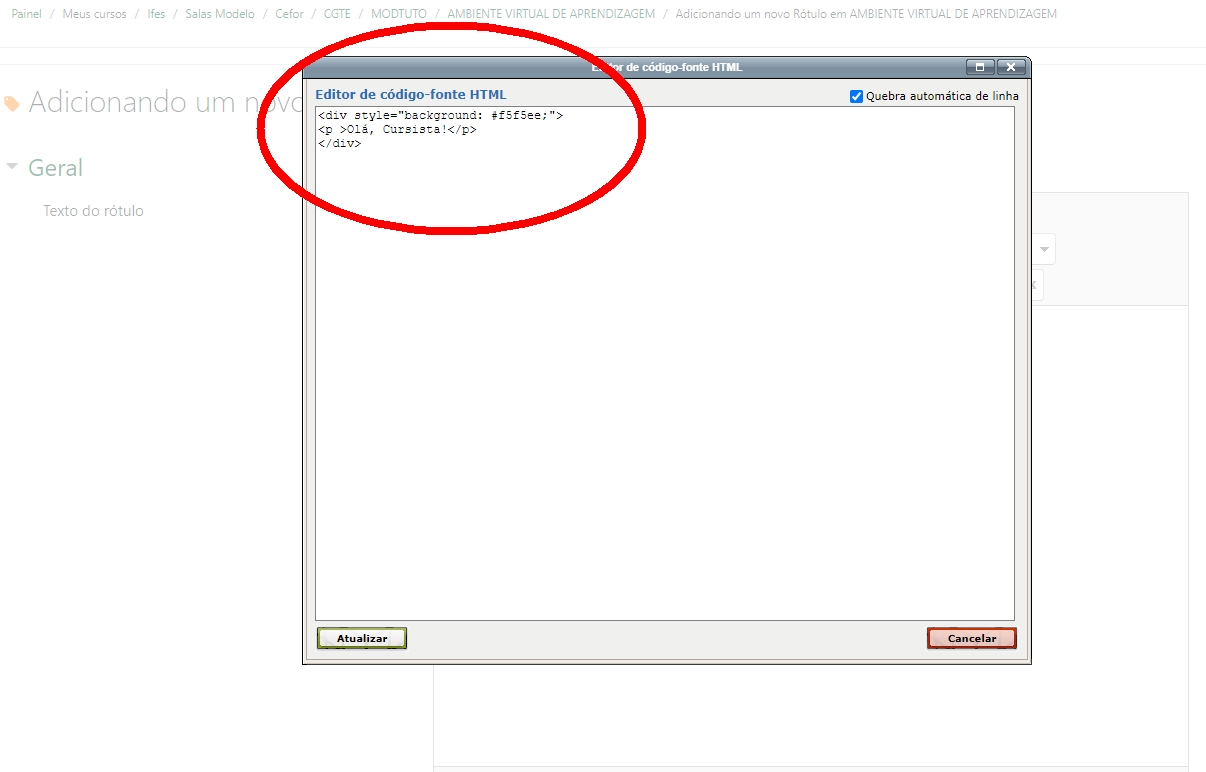
2. Copie o texto abaixo e cole no Editor de código-fonte HTML, depois clique em atualizar.
<div style="background: #f5f5ee;">
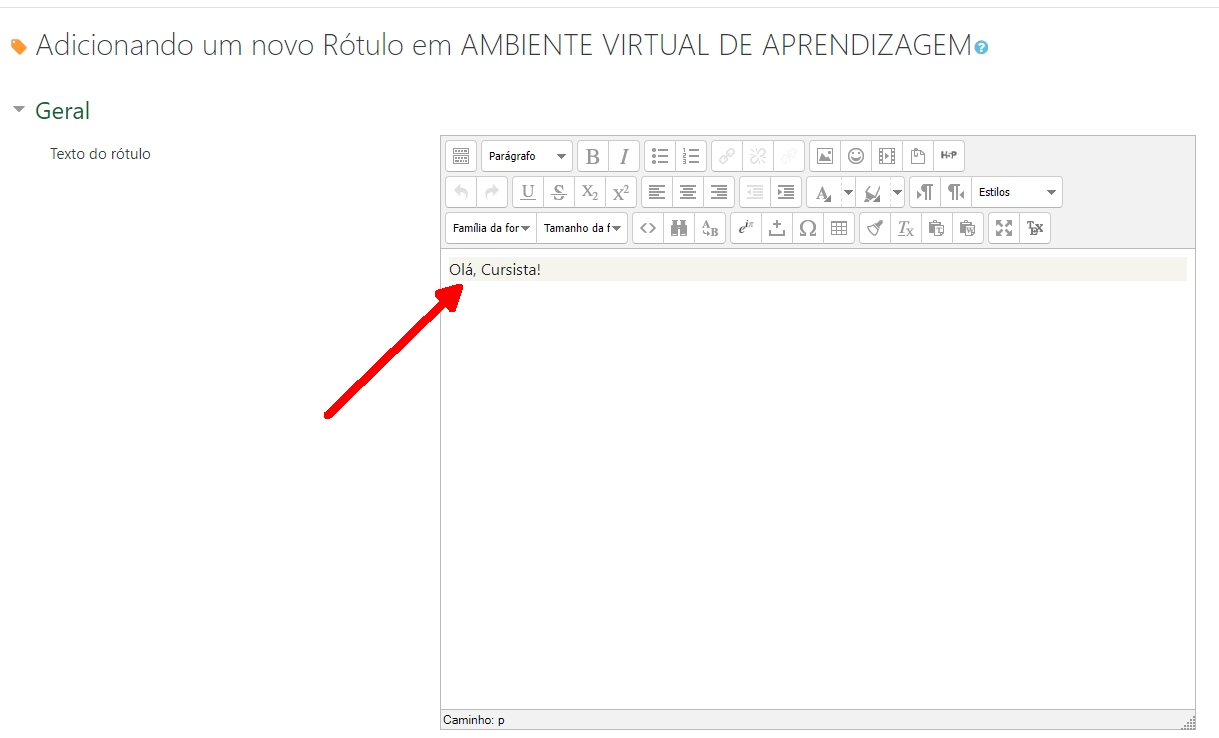
<p >Olá, Cursista!</p>
</div>
<div style="background: #f5f5ee;">
</div>



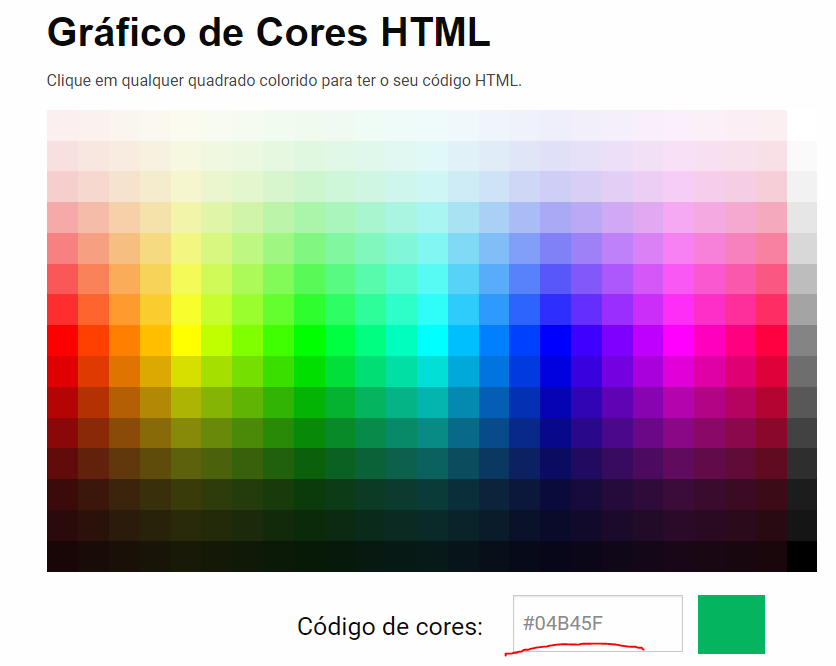
No exemplo acima usamos o estilo padrão do Cefor nos Rótulos, que é o fundo levemente bege. O código dessa cor no formato hexadecimal é #f5f5ee . Confira o que é uma tabela de cores e os códigos das mesmas em: https://celke.com.br/artigo/tabela-de-cores-html-nome-hexadecimal-rgb .
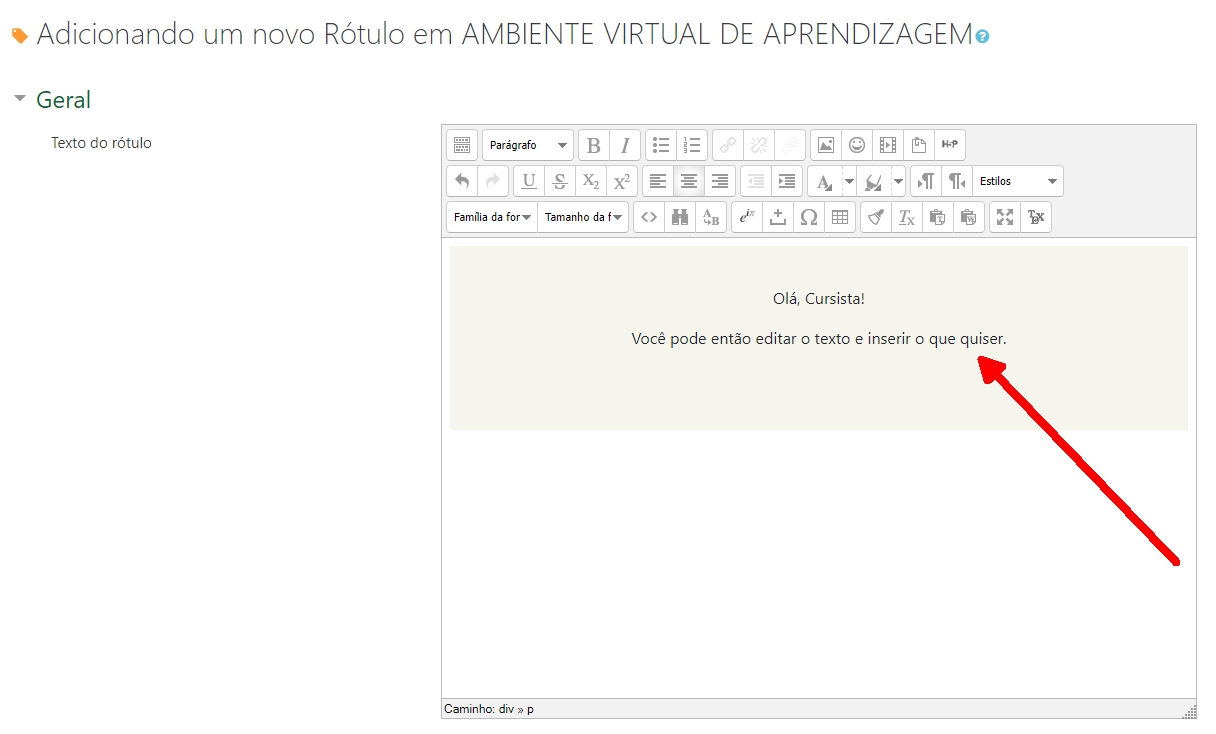
3. Faça a edição do Rótulo, conforme o seu planejamento.
Segue abaixo um outro exemplo de código, utilizando o nome da cor em inglês “gray” (cinza):
<div style="background: gray;">
<p >Olá, Cursista!</p>
</div>
Observe que algumas cores podem ser declaradas pelo seu nome em inglês, não precisando do código em hexadecimal.

Neste link, há alguns nomes de cores que podem ser declaradas e também seus respectivos códigos em hexadecimal, caso o nome não funcione: https://www.homehost.com.br/blog/tutoriais/tabela-de-cores-html/
Além da tabela de cores acima vocês podem usar também um seletor de cores, é basicamente a mesma ideia só que vocês conseguem montar as cores que quiserem: https://html-color-codes.info/Codigos-de-Cores-HTML/

O que fizemos acima para aplicar a cor de fundo ao rótulo foi criar uma tag do tipo DIV. Uma tag Div representa um elemento na página, e ela precisa ser iniciada por essa tag <div> e encerrada por esta tag </div>.
O que vai definir a cor de fundo da tag Div é o estilo que vamos aplicar ao abrir a TAG, observe em nosso código padrão como definimos o estilo dela, no nosso caso definimos a cor de fundo(a tag background, e o código da cor no formato hexadecimal, em RGBA(RED-Vermelho, GREEN-verde, BLUE-azul e ALPHA, ALPHA é transparência e é opcional), ficando assim <div style=”background: #f5f5ee;”> .
Dentro da nossa tag DIV inserimos o texto e outros elementos. Geralmente criamos uma tag de parágrafo para digitar os textos e ela funciona como a tag div, abrindo com a tag <p> e fechando com a tag </p>.
Para saber mais como o CSS funciona e como utilizar as cores, consulte também: