Acessibilidade Digital: Cuidados ao Inserir Recursos no Moodle
A acessibilidade digital é um compromisso essencial para promover um ambiente de ensino inclusivo, garantindo que todos os alunos, independentemente de suas condições, tenham acesso igualitário aos conteúdos. Pequenos ajustes nos recursos do Moodle podem fazer uma grande diferença para assegurar que a experiência educacional seja acessível e significativa para todos.
A seguir, apresentamos orientações práticas, estruturadas em tópicos, para auxiliar os professores na criação de uma sala virtual mais acessível:
1. Organização Visual da Sala Virtual no Moodle
5. Contraste entre texto e fundo
1. Organização Visual da Sala Virtual no Moodle
- Estruture a sala de maneira clara e lógica (por semanas, tópicos temáticos, capítulos, entre outros), facilitando a navegação dos alunos.
- Nomeie cada recurso ou atividade com títulos específicos, identificando sua natureza (recurso ou atividade).
- Utilize listas numeradas ou com marcadores para organizar itens categorizados, facilitando a leitura e a compreensão.
Exemplos:
- Apostila: Capítulo 1 – Introdução à Matemática
- Atividade 2: O que são estilos de aprendizagem?
- Vídeo: Compreenda as diferenças entre os estilos de aprendizagem
- Animação: Estilo “Visual” de aprendizagem
2. Linguagem
Linguagem Acessível no Moodle
- Prefira uma linguagem simples, direta e fácil de entender.
- Evite jargões, termos figurados ou expressões em outros idiomas, exceto quando forem realmente necessários.
- Divida conteúdos longos em parágrafos curtos e bem estruturados.
- Não substitua letras por símbolos, como “Alun@”. Isso dificulta a acessibilidade.
- Não use apenas cores para destacar informações importantes.
Exemplo 1:
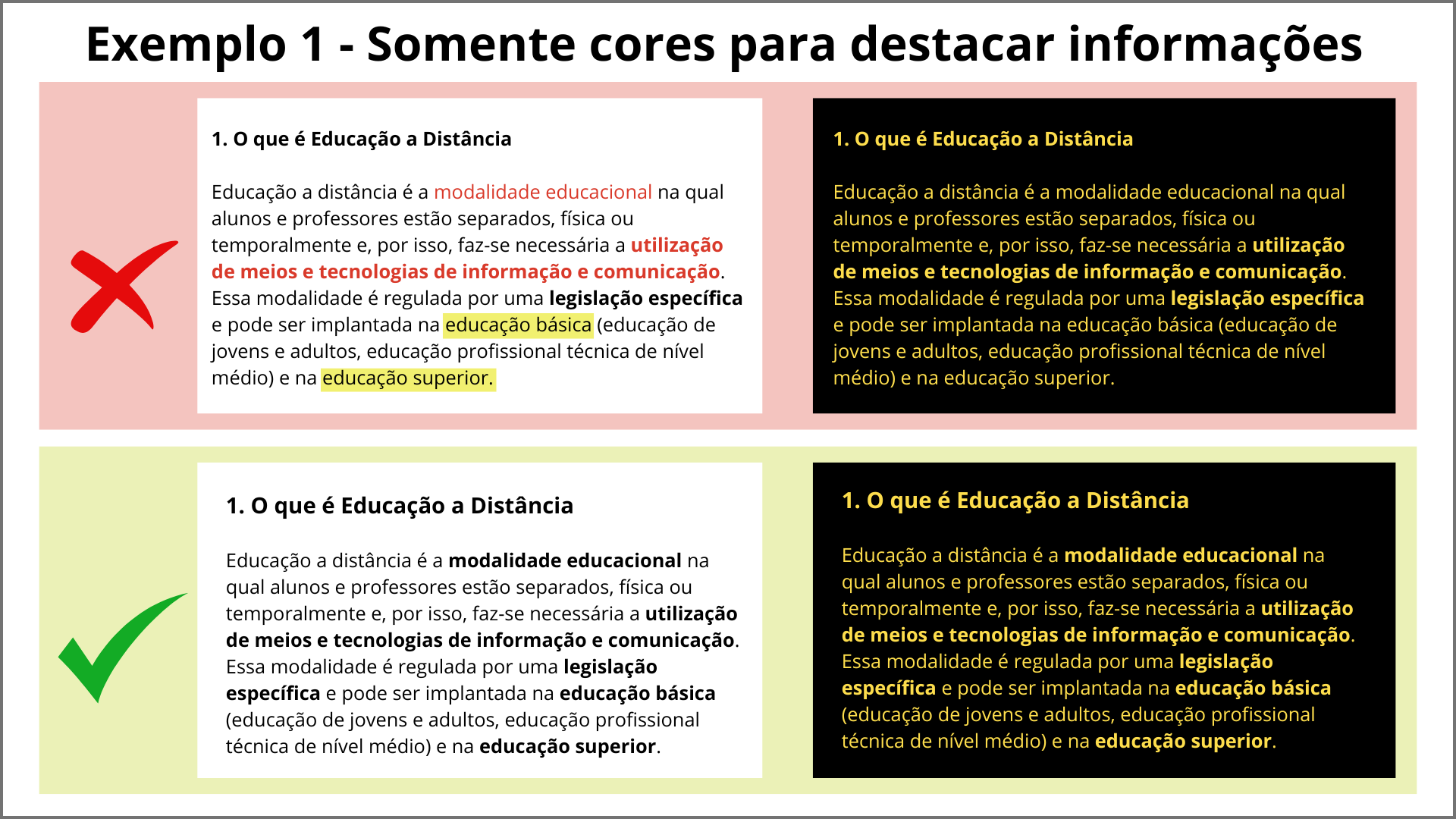
Para garantir que as informações permaneçam acessíveis em diferentes configurações visuais (como alto contraste), combine formatações como negrito, itálico e sublinhado, além de tamanhos de fonte diferenciados.
No exemplo abaixo, percebe-se que a cor vermelha e a marcação amarela não se mantiveram quando o usuário ativou o alto contraste. Apenas o negrito, o sublinhado e o tamanho maior no título permaneceram visíveis.
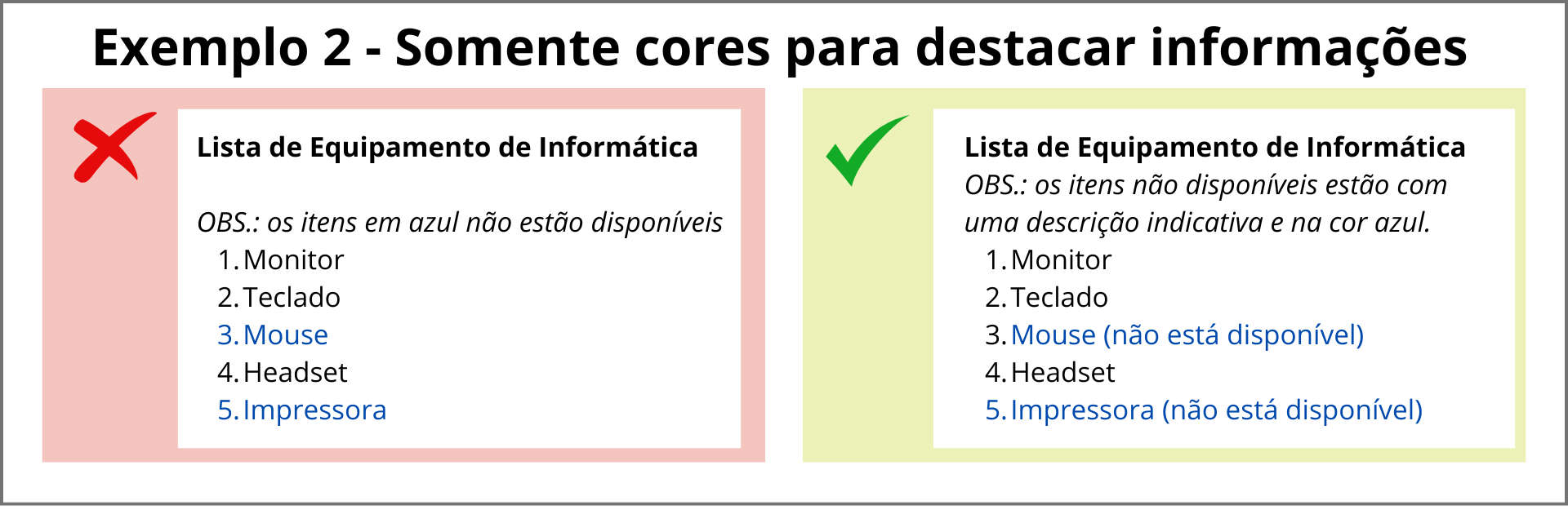
Exemplo 2:
Os leitores de tela não identificam cores aplicadas no texto quando convertidos em áudio. Por isso, é importante incluir descrições ou explicações adicionais para garantir que a mensagem seja compreendida.
3. Hiperlinks
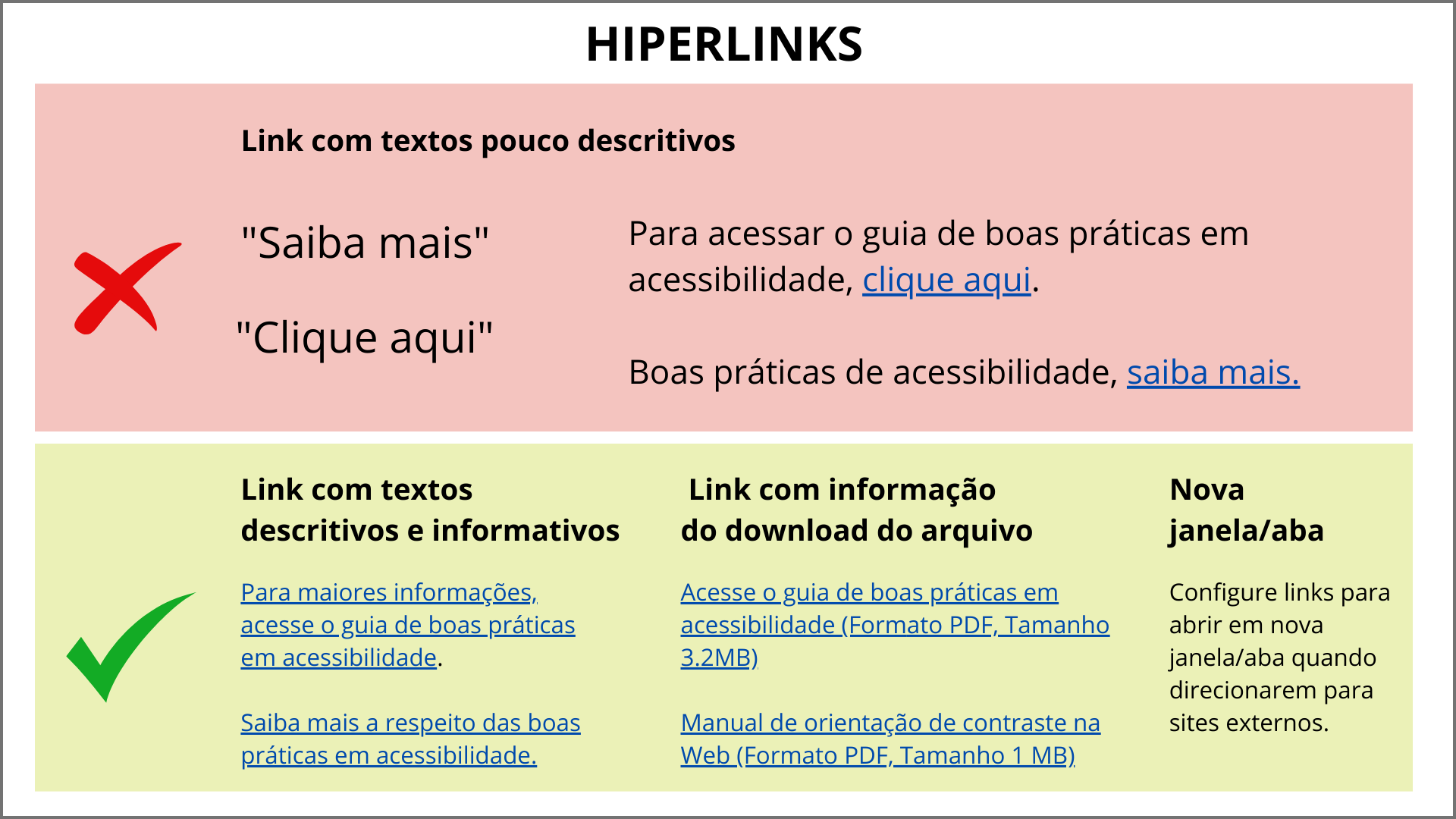
Evite usar textos genéricos como “Clique aqui” ou “Saiba mais” nos links. Essas expressões podem ser confusas para usuários de leitores de tela, que navegam por links de forma isolada.
Termos vagos não fornecem contexto sobre o destino do link.
Exemplo inadequado:
- Para acessar o guia de boas práticas em acessibilidade, clique aqui.
- Boas práticas de acessibilidade, saiba mais.
Escreva textos de links descritivos e informativos.
Exemplos adequados:
- Para maiores informações, acesse o guia de boas práticas em acessibilidade.
- Saiba mais a respeito das boas práticas em acessibilidade.
Quando o link direcionar para um arquivo para download, informe o tipo e o tamanho do arquivo:
- Acesse o guia de boas práticas em acessibilidade (Formato PDF, Tamanho 3.2MB)
Configure os links para abrir na mesma janela, exceto quando direcionarem para sites externos, que devem ser abertos em nova aba.
4. Tipo e Tamanho de Fonte
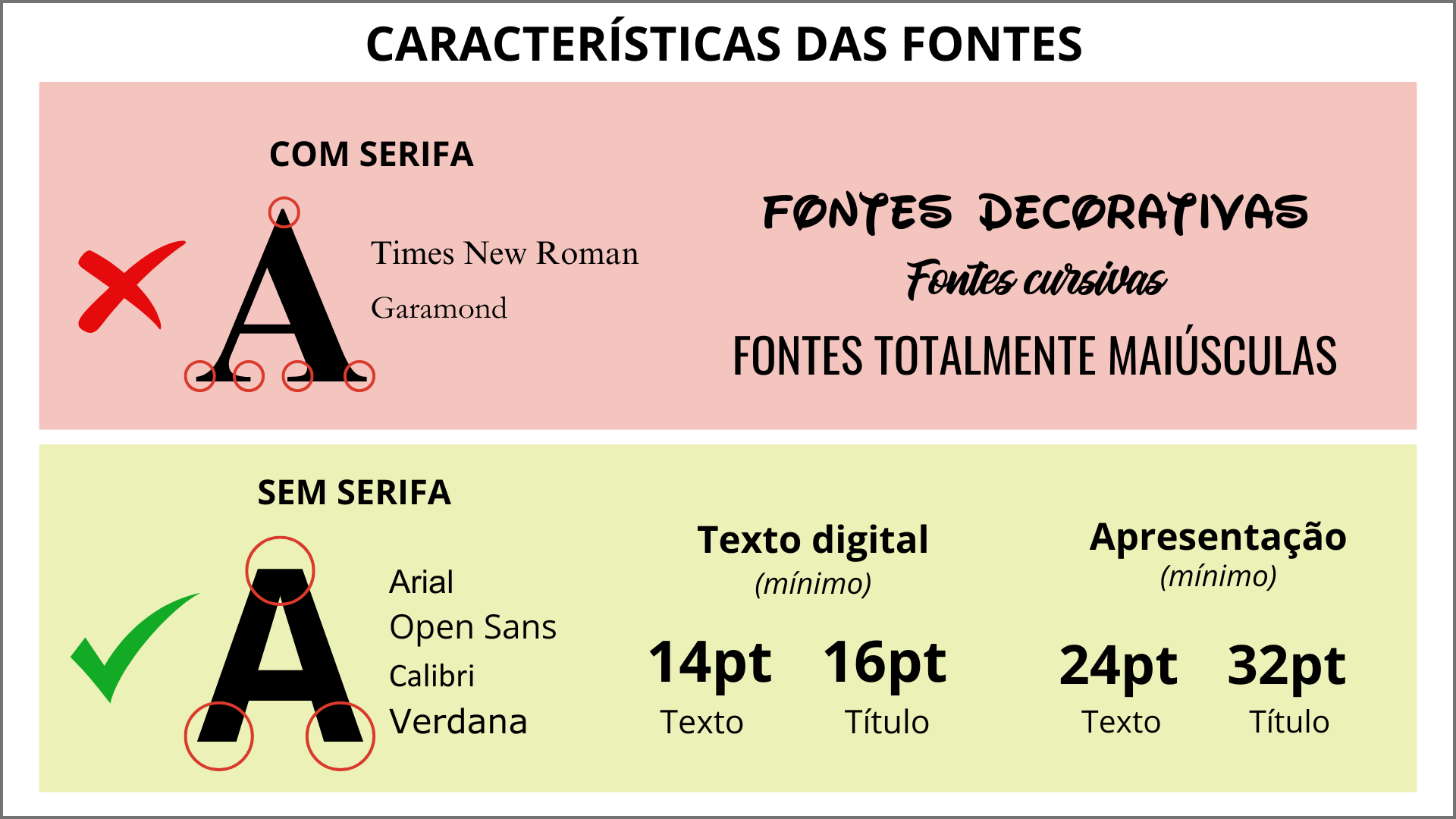
A escolha do tipo e tamanho da fonte influencia diretamente na facilidade de leitura, afetando a experiência do aluno.
- Prefira fontes sem serifa, como Arial, Calibri, Verdana ou Open Sans, que garantem melhor legibilidade em ambientes digitais.
- Evite fontes com serifa, como Times New Roman, mais adequadas para textos impressos.
- Não utilize fontes decorativas, cursivas ou texto totalmente em maiúsculas, pois dificultam a leitura.
- Mantenha o tamanho mínimo de 14pt para textos digitais.
- Em apresentações de slides, utilize 24pt para o conteúdo e 32pt para os títulos.
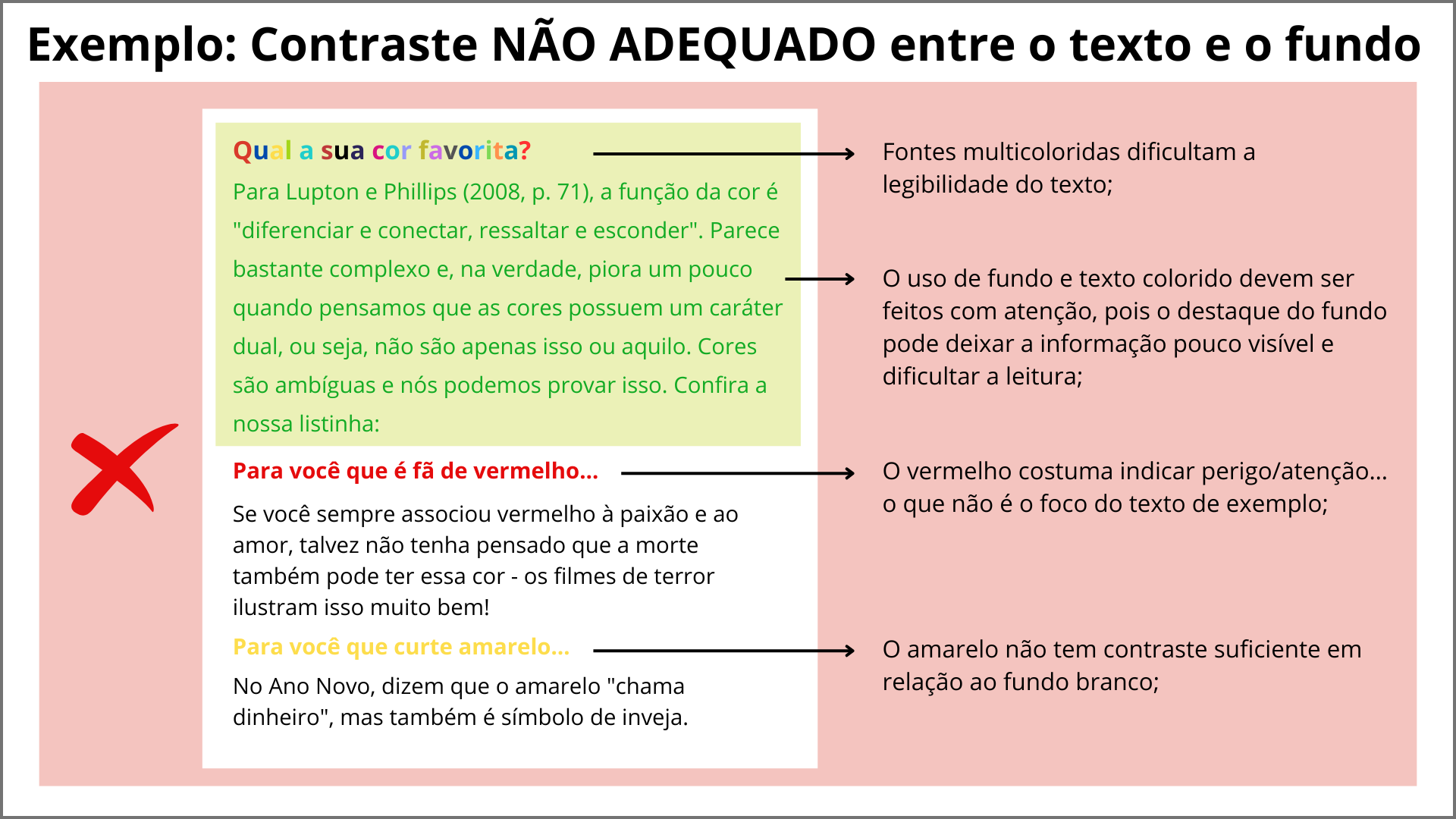
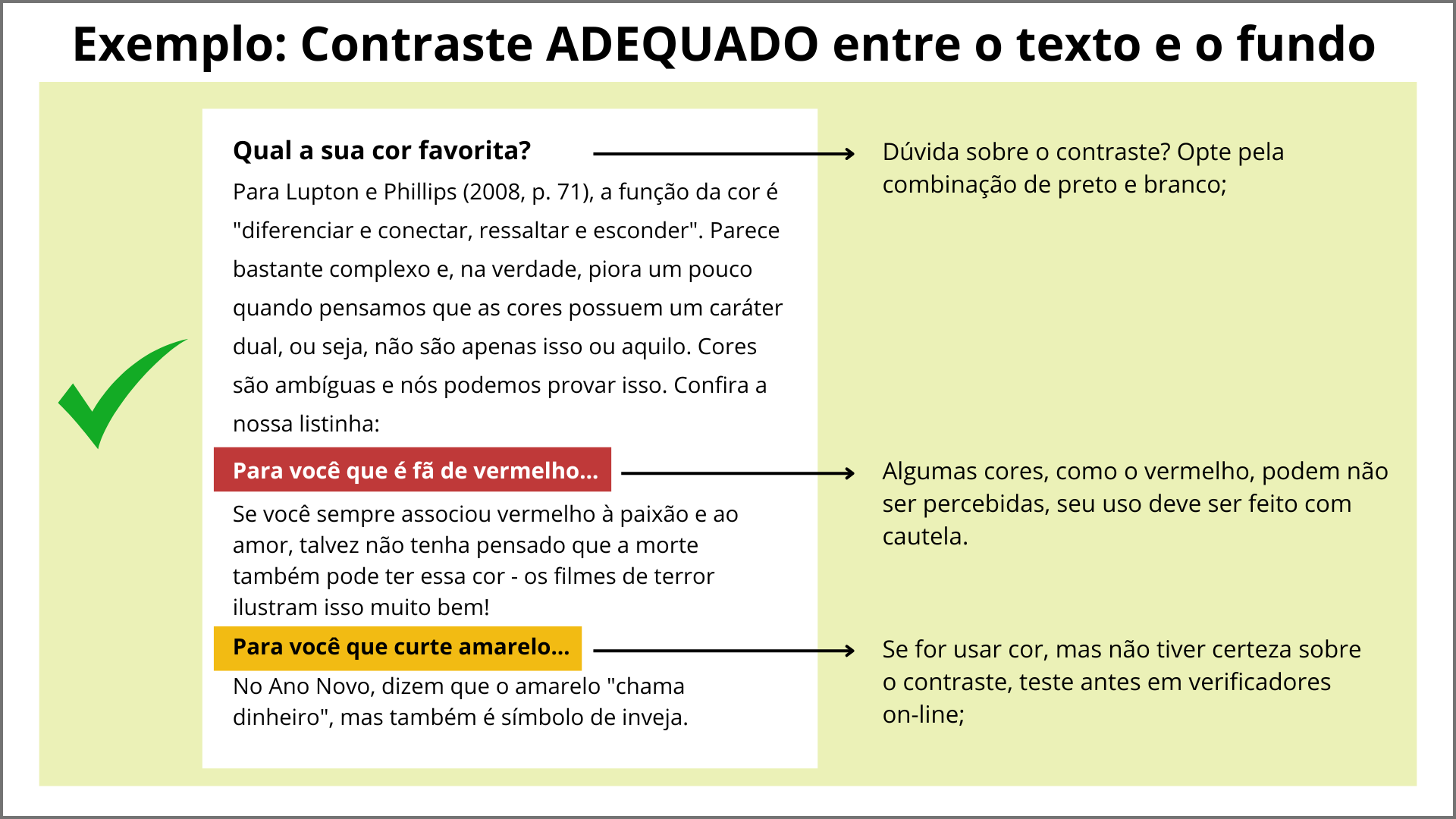
5. Contraste entre texto e fundo
O contraste entre a cor do texto (fonte) e o fundo é essencial para garantir legibilidade e acessibilidade ao conteúdo. Um bom contraste facilita a leitura e assegura que as informações sejam percebidas claramente, mesmo por pessoas com baixa visão ou outras dificuldades visuais.
- Evite fontes multicoloridas, pois dificultam a legibilidade. Em caso de dúvida, prefira a combinação clássica de preto e branco.
- O uso de fundo e texto colorido exige cuidado. Um fundo muito destacado pode tornar o texto pouco visível e prejudicar a leitura.
- Vermelho geralmente transmite uma mensagem de perigo ou atenção, o que pode não ser adequado ao contexto. Além disso, algumas pessoas podem ter dificuldade para perceber essa cor.
- Amarelo sobre fundo branco não apresenta contraste suficiente, dificultando a leitura.
- Caso opte por utilizar cores, teste previamente em verificadores on-line para garantir um contraste adequado.
Sugerimos evitar combinações que dificultem a leitura. Priorize sempre um contraste alto para garantir que todos os usuários possam acessar e compreender o conteúdo com facilidade.
Para que um contraste seja considerado adequado, deve haver uma diferença significativa entre as cores usadas no texto e no plano de fundo. Segundo as diretrizes de acessibilidade, a relação ideal de contraste entre texto e fundo deve ser superior a 4,5:1.
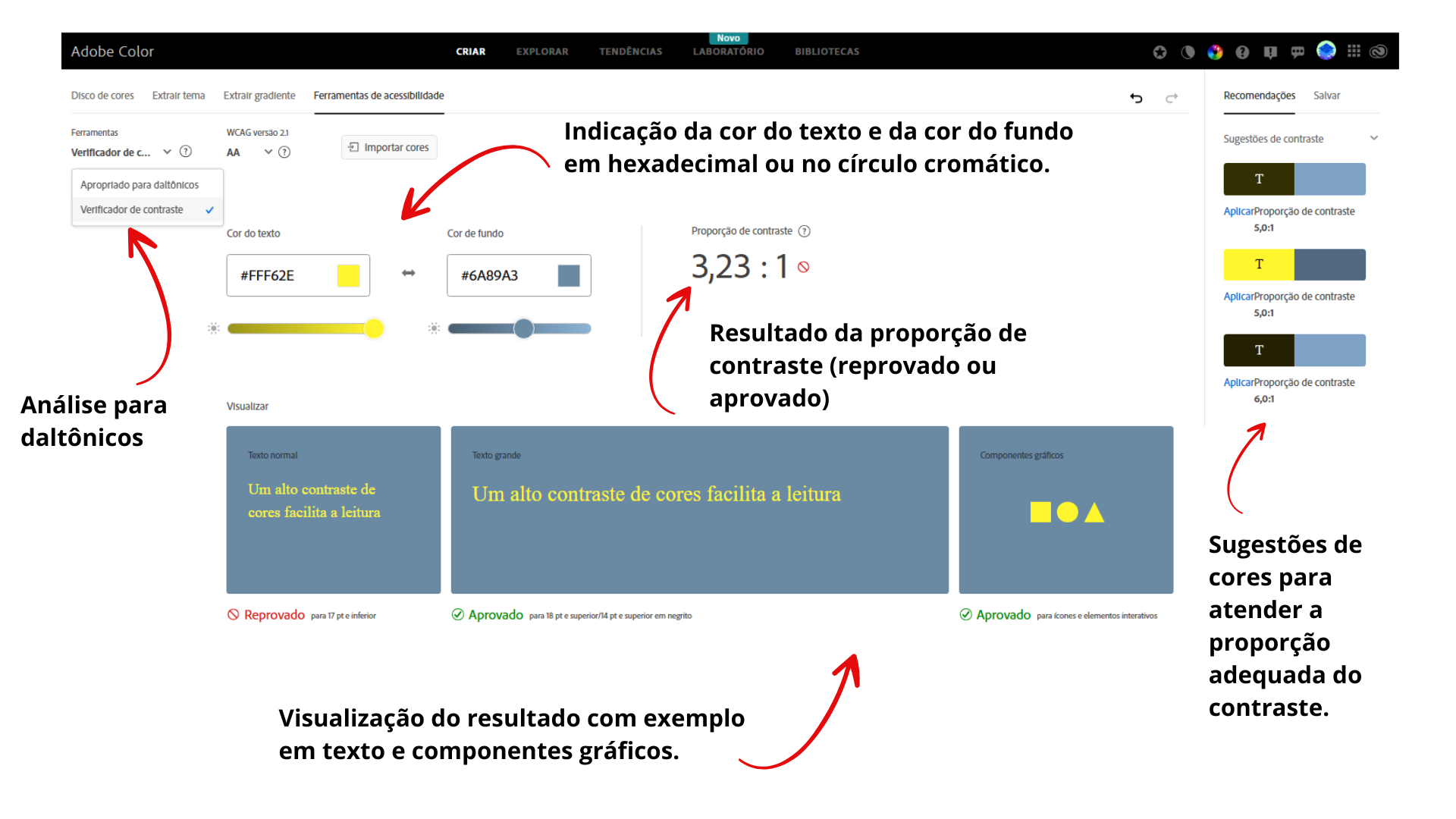
Existem ferramentas online que auxiliam na verificação do contraste e deixam este processo mais simples e objetivo. Uma ótima opção é o site Adobe Color.
O Adobe Color é um site simples, em português, e na página “Ferramenta de Acessibilidade” você poderá:
- Indicar ou buscar a cor da fonte e do fundo.
- O site faz o cálculo automático e mostra se a combinação é aprovada ou não para diferentes tamanhos de fonte.
- Caso as cores escolhidas não apresentem bons resultados, ele sugere combinações com contraste adequado.
- Verificar se as cores são apropriadas para daltônicos.
Além dessa questão da acessibilidade, você pode buscar tendências de cores no site e utilizar em seus trabalhos.
Veja na figura abaixo exemplos do impacto do baixo e alto contraste. Na dúvida, sempre teste o contraste usando a ferramenta sugerida.
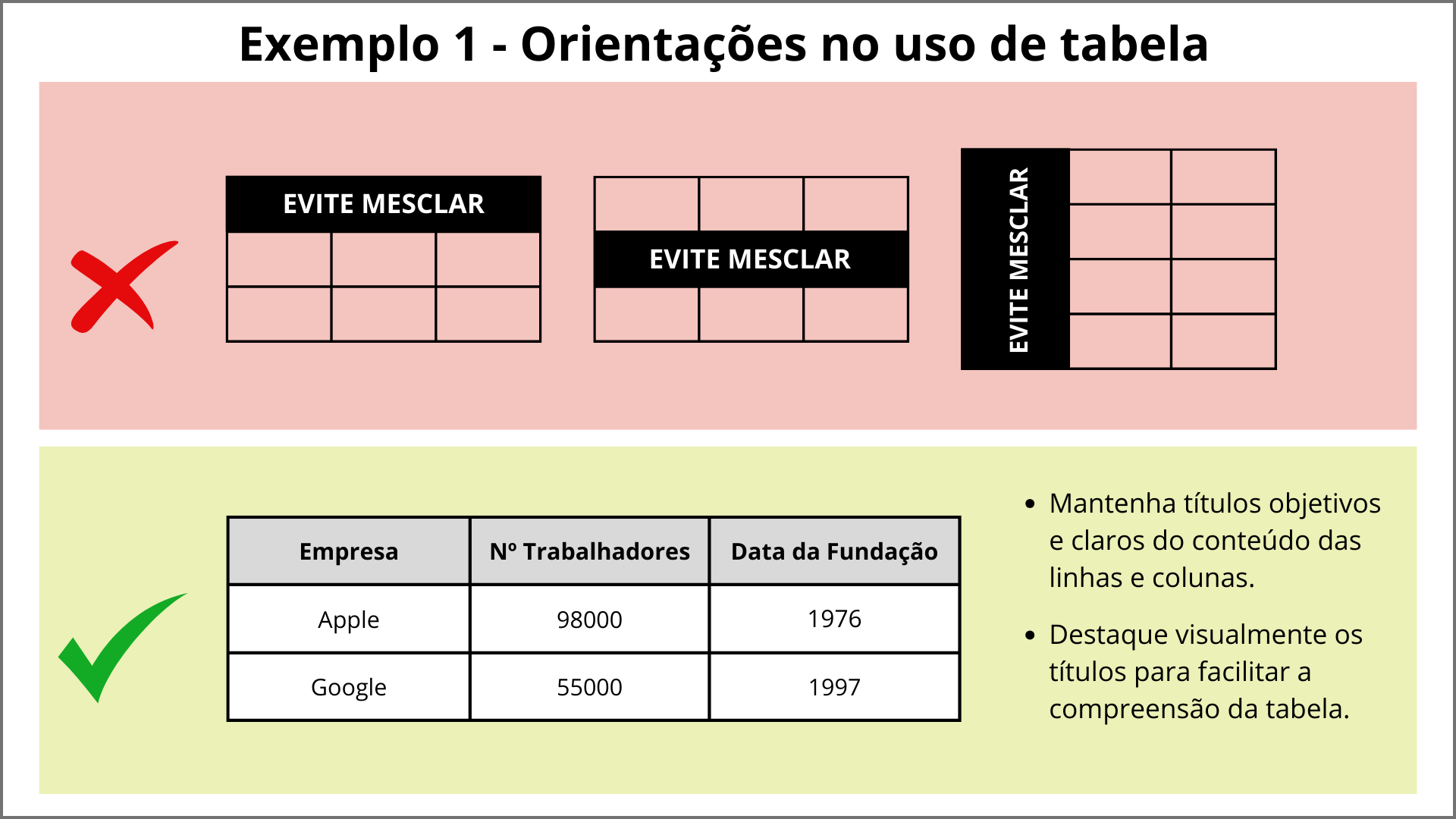
6. Tabelas
Os leitores de tela processam as informações de forma linear, o que exige cuidados específicos e configurações adequadas para garantir uma compreensão clara do conteúdo. A seguir, apresentamos algumas orientações iniciais de acessibilidade para ajudá-lo a usar tabelas para organizar informações numéricas ou textuais.
- Evite mesclar células em tabelas. Essa prática dificulta a interpretação por leitores de tela, que processam as informações de maneira linear.
- Mantenha as tabelas simples, com títulos claros das linhas e colunas.
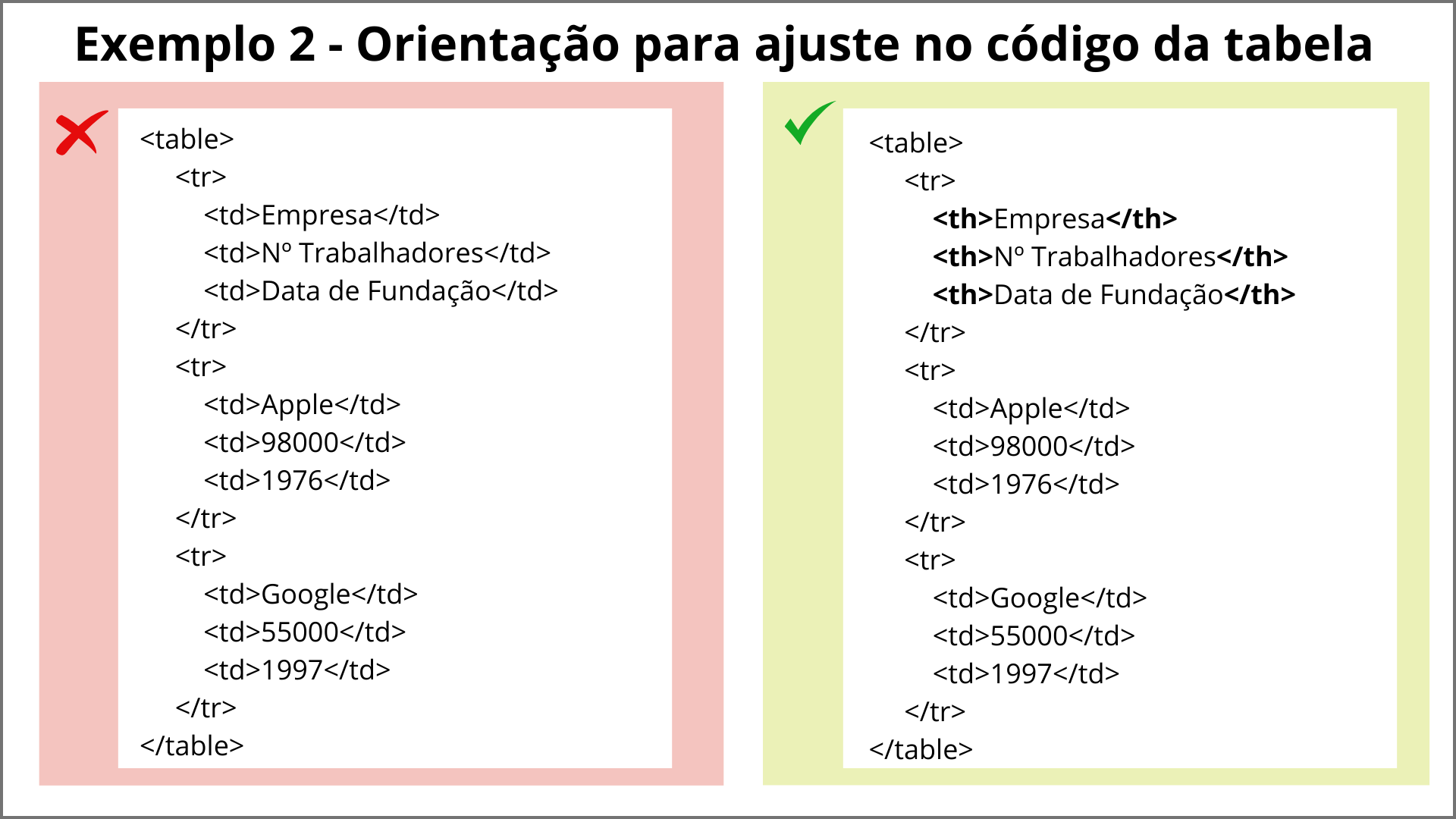
- Destaque visualmente os títulos para facilitar a compreensão da tabela.
Entretanto, o destaque visual no texto é apenas um destaque visual. Para ajudar na compreensão, a tabela acima seria lida pelo leitor de tela da seguinte forma:
Empresa, Nº Trabalhadores, Data de Fundação, Apple, 98000, 1976, Google, 55000, 1997
Perceberam como a forma de leitura compromete completamente a compreensão do conteúdo? Agora, imagine uma tabela com mais linhas – ficaria ainda mais confuso!
Para evitar isso, é essencial indicar o cabeçalho no código-fonte da tabela, e não apenas de forma visual. Isso é simples de fazer: basta substituir os <td> das células que serão os títulos por <th>, para que os conteúdos façam sentido. Veja abaixo a aplicação do código-fonte:
Os usuários que dependem de um leitor de tela ouvirão os conteúdos da tabela da seguinte forma:
Empresa: Apple, Nº Trabalhadores: 98000, Data de Fundação: 1976, Empresa: Google, Nº Trabalhadores: 55000, Data de Fundação: 1997
Entendemos que essas são orientações mínimas e de fácil implementação. No entanto, existem práticas mais detalhadas sobre a acessibilidade em tabelas. Caso tenha interesse em saber mais, sugerimos que faça uma pesquisa rápida na internet com base na sua dúvida, ok?
7. Uso de imagens
O uso de imagens para ampliar e facilitar a compreensão do conteúdo é muito importante para os alunos. No entanto, aqueles que dependem de leitores de tela precisam que essas imagens tenham uma descrição. A seguir, sugerimos 3 formas de incluir as descrições:
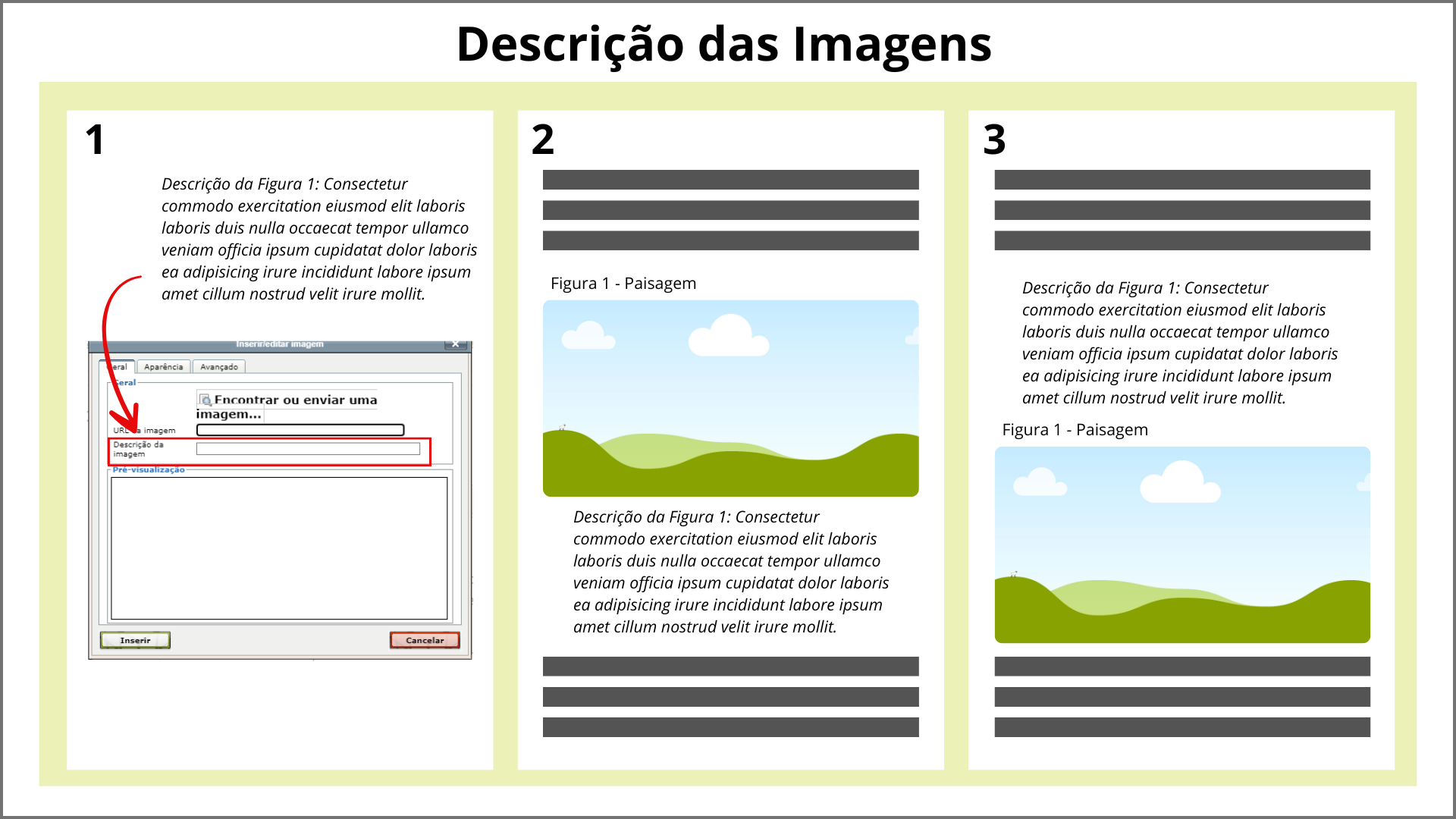
- Insira descrições nas imagens, utilizando o campo “Descrição da Imagem” ao carregá-las no Moodle.
- Insira a descrição logo abaixo da imagem.
- Insira a descrição antes da imagem.
Independentemente da forma escolhida, sempre inclua, no início do texto, a informação “Descrição da figura X”, para indicar a todos os usuários do que se trata aquele conteúdo.
Se você optar por inserir o texto logo após ou antes da imagem, sugerimos que faça uma configuração visual diferenciada (itálico, recuo de texto, tamanho da fonte, entre outros) para essa descrição. Não existe um padrão visual fixo para essa indicação, mas o importante é manter o mesmo padrão ao longo de todo o texto. Isso ajudará os alunos que enxergam a compreender mais facilmente que se trata de um conteúdo textual com objetivo diferente e que se distingue do conteúdo principal.
Adotar essas práticas no Moodle não apenas torna o ambiente mais acessível, mas também promove a inclusão e a equidade no ensino, garantindo que todos os alunos possam participar plenamente do processo de aprendizagem.